前言
最近期末月在复习PTA上面的题老是有做出来了的答案干扰,就很烦,然后突然奇想写了几段代码来解决这个事情,还算实用有趣,我想大家肯能也和我一样有同样是诉求
介绍
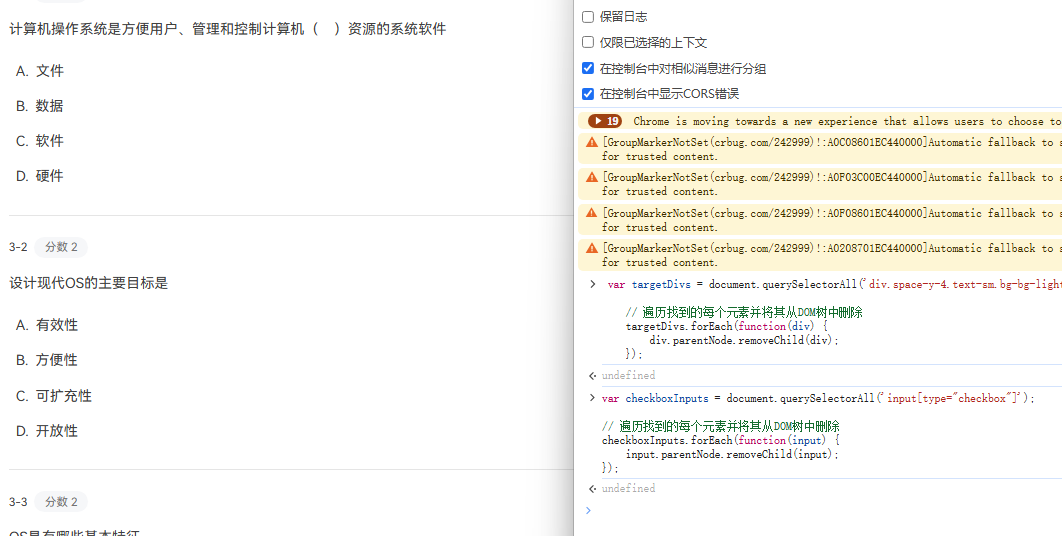
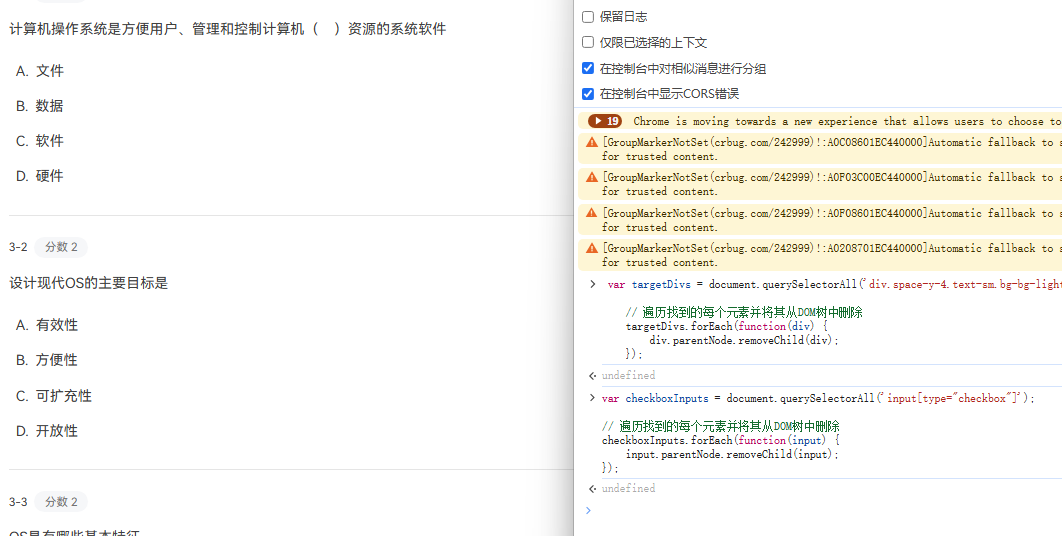
先让我看看效果:
使用前:

使用后:

实现
去除单选框
1
2
3
4
5
6
7
|
const radioInputs = document.querySelectorAll('input[type="radio"]');
radioInputs.forEach(function(input) {
input.parentNode.removeChild(input);
});
|
去除多选框
1
2
3
4
5
6
7
|
const checkboxInputs = document.querySelectorAll('input[type="checkbox"]');
checkboxInputs.forEach(function(input) {
input.parentNode.removeChild(input);
});
|
去除答案是否正确结果显示
1
2
3
4
5
6
7
| const targetDivs = document.querySelectorAll('div.space-y-4.text-sm.bg-bg-light.p-4.rounded-lg');
targetDivs.forEach(function(div) {
div.parentNode.removeChild(div);
});
|
去除填空题
1
2
3
4
5
6
7
|
const targetInputs = document.querySelectorAll('input');
targetInputs.forEach(function(input) {
input.value = "";
});
|
一把梭哈!!!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
const radioInputs = document.querySelectorAll('input[type="radio"]');
radioInputs.forEach(function(input) {
input.parentNode.removeChild(input);
});
const checkboxInputs = document.querySelectorAll('input[type="checkbox"]');
checkboxInputs.forEach(function(input) {
input.parentNode.removeChild(input);
});
const targetDivs = document.querySelectorAll('div.space-y-4.text-sm.bg-bg-light.p-4.rounded-lg');
targetDivs.forEach(function(div) {
div.parentNode.removeChild(div);
});
const targetInputs = document.querySelectorAll('input');
targetInputs.forEach(function(input) {
input.value = "";
});
|
进阶版-隐藏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| const radioInputs = document.querySelectorAll('input[type="radio"]');
const checkboxInputs = document.querySelectorAll('input[type="checkbox"]');
const targetDivs = document.querySelectorAll('div.space-y-4.text-sm.bg-bg-light.p-4.rounded-lg');
const targetInputs = document.querySelectorAll('input');
radioInputs.forEach(function(input) {
input.style.opacity = 0;
});
checkboxInputs.forEach(function(input) {
input.style.opacity = 0;
});
targetDivs.forEach(function(div) {
div.style.opacity = 0;
});
targetInputs.forEach(function(input) {
input.style.color = "transparent";
});
|
进阶版-显示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| const radioInputs = document.querySelectorAll('input[type="radio"]');
const checkboxInputs = document.querySelectorAll('input[type="checkbox"]');
const targetDivs = document.querySelectorAll('div.space-y-4.text-sm.bg-bg-light.p-4.rounded-lg');
const targetInputs = document.querySelectorAll('input');
radioInputs.forEach(function(input) {
input.style.opacity = 100;
});
checkboxInputs.forEach(function(input) {
input.style.opacity = 100;
});
targetDivs.forEach(function(div) {
div.style.opacity = 100;
});
targetInputs.forEach(function(input) {
input.style.color = "black";
});
|