思辨怎么才算一种好的代码组织方式
前言
怎么才算一种好的代码组织方式呢?这是一个值得深思的问题,哪怕是同一个人在不同的时期写不同的项目甚至同一个项目时,
也会有不同的代码组织方式,那么怎么才算一种好的代码组织方式呢?
但是,这并不是一个简单的问题,需要从多个角度来考虑,包括代码的可读性、可维护性、可扩展性等方面。
当被问到的时候大家可能回答,一个好的代码组织方式应该具备以下几个特点:模块化、可重用性、可扩展性、可读性、一致性……
但我个人认为简单来看的话又重点体现在了可读性,一个项目的代码是可读的易于上手的,当一个人接手一个项目的时候,能够快速上手,
快速理解这个项目,那么这个项目的代码组织方式就是好的,当然,这并不是唯一的标准,但是我认为这是最基本的要求。
代码组织方式
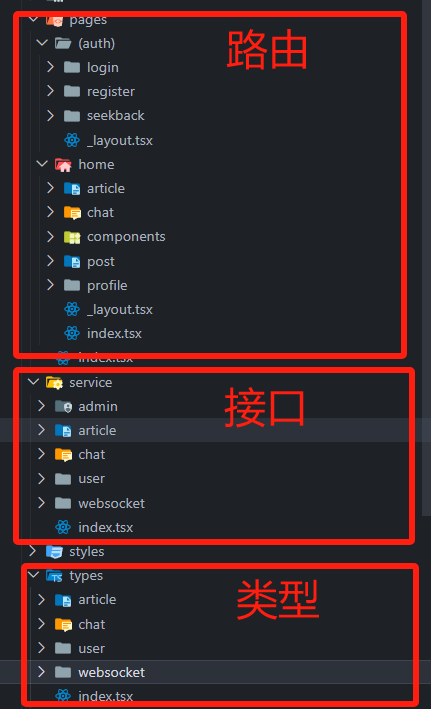
强映射关系
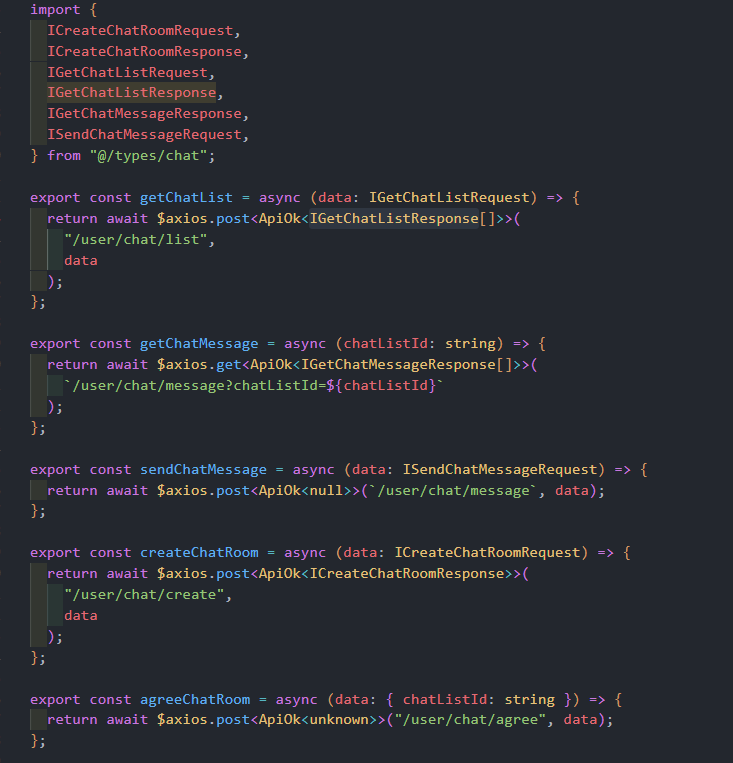
强映射关系,意味着路由中的各个页面模块与后端接口的各个模块之间以及Ts类型模块有明确的对应关系,
这样前端开发人员就可以根据路由结构来快速定位到对应的后端接口,从而提高开发效率。




并且,这种强映射关系也使得前端代码更加清晰和易于维护,因为前端开发人员可以很容易地找到与后端接口相对应的代码,从而避免出现接口调用错误等问题。
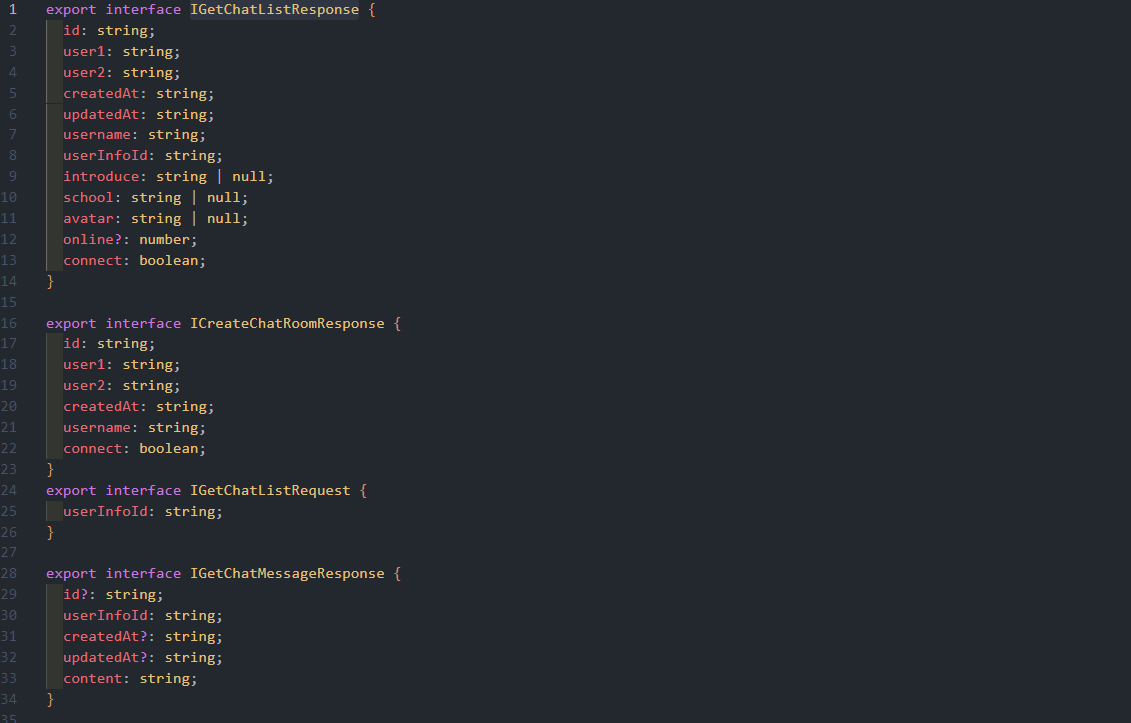
此处我是遵循了相应的 interface 命名规范:I+[请求路径/功能名]+[Response/Request] 例如:IGetChatListResponse 和 IGetChatListRequest
1 | export interface IGetChatListRequest { |
组件模块化与复用化
我们一个项目中的需求有很多,但不难发现很多情况下我们多数时候都在做着重复性的工作,大多数组件其实是可以互通使用的,
只不过稍微有些不同需要封装抽离,面对多元化的需求尽可能的通过一个公共组件来满足可能并不是一个容易的事情,
但我在此仍呼吁大家,尽可能的通过公共组件来满足需求,这样不仅可以提高开发效率,也可以提高代码的可维护性,同时也可以减少代码的冗余,提高代码的可读性。
例如:

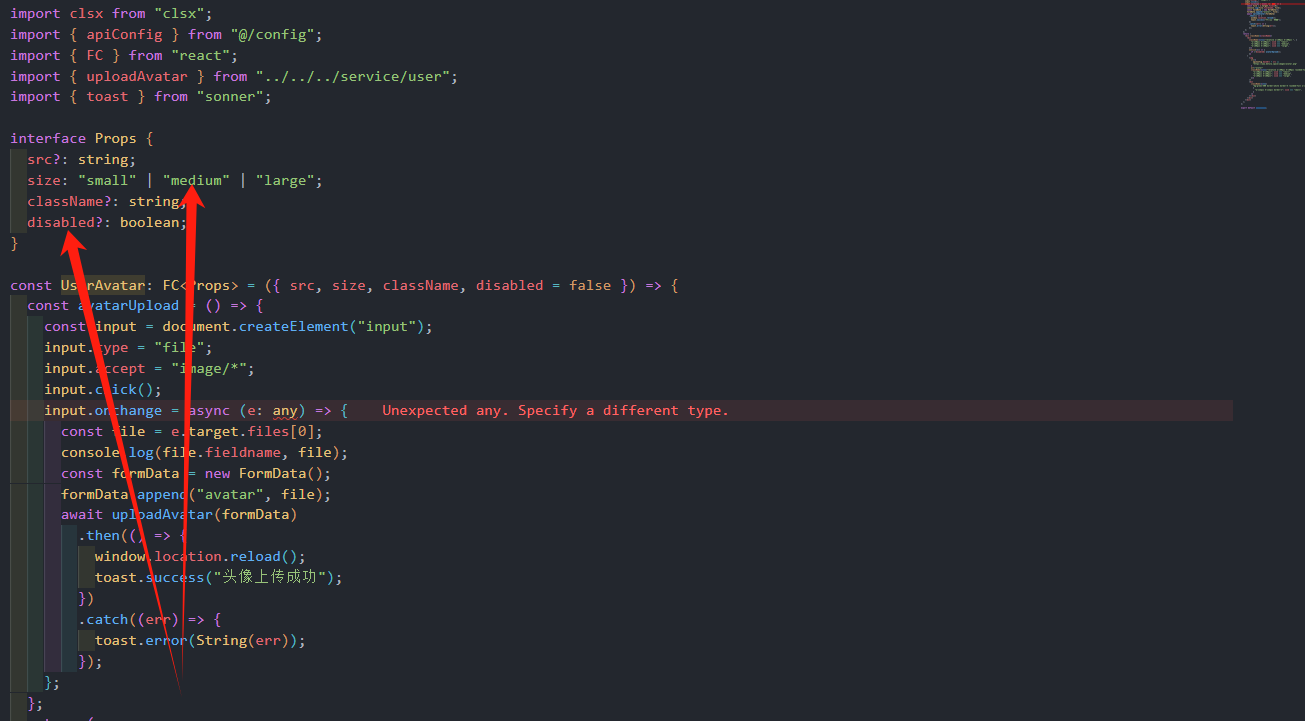
此处,我封装了一个 Avatar 组件,这个组件满足通过设置 disabled 来满足不同页面的需求点击头像是否可以上次图片更新用户头像的功能
当然此处的封装其实很有限,并没有过多的需要的参数导致封装难度提高,但如上述所说的仍呼吁大家,尽可能的通过公共组件来满足需求,
想必大家也不想看见一模一样的组件存在好几个吧?想必大家也不想出现leader提出新需求你得在这好几个文件里面同时更改才能完成吧?对吧,对吧。对吧!
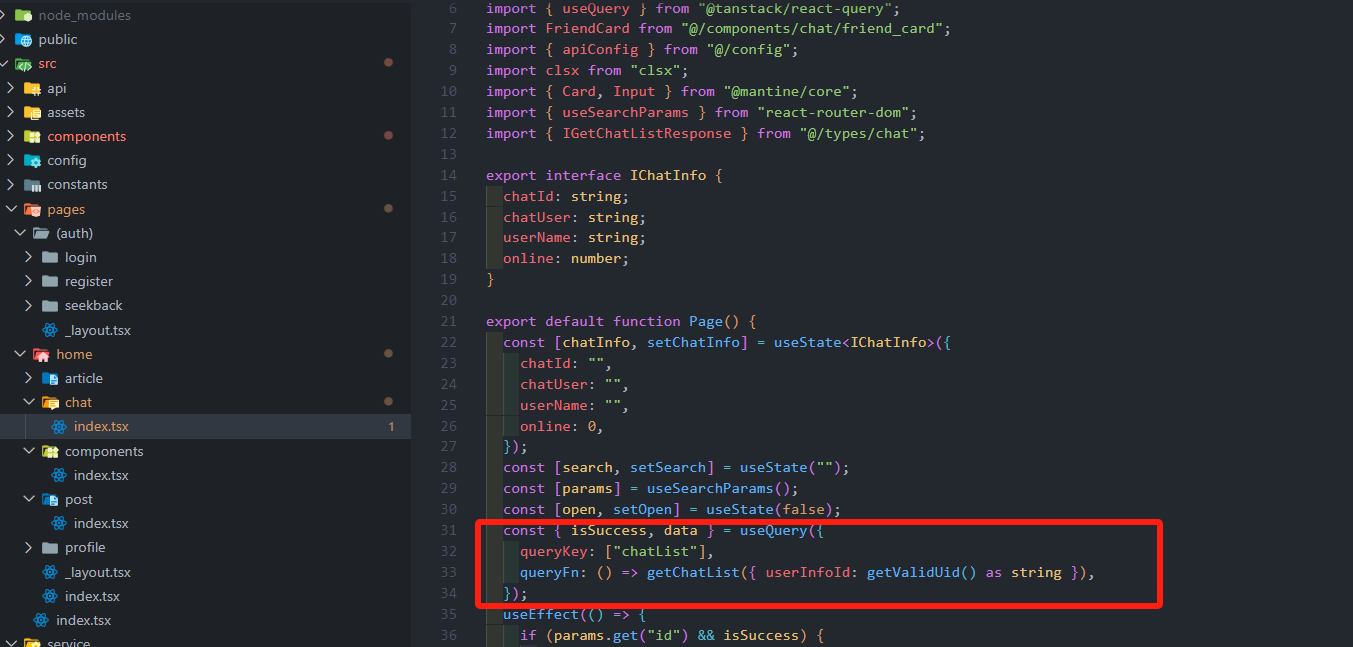
组件的格式规范化和样式内部化
格式规范化即为:
1 | import { Avatar } from "@mantine/core"; |
此处是我个人比较推荐的几点:
- 尽可能使用
interface来规范组件的参数,且通过IProps命名,这样可以使代码更加清晰和易于维护,同时也可以避免参数类型错误等问题。 - 使用
FC来定义组件,这样可以提高组件的可读性和可维护性,同时也可以避免组件类型错误等问题。 - 组件通过 箭头函数 来定义,但内部函数通过一般函数来定义,以作区分,并且做好已
handlexxxxxx命名规范,这样可以使代码更加清晰和易于维护,同时也可以避免函数命名冲突等问题。
上述也就是格式规范化,那么什么是样式内部化呢?
大家在上面的代码中不难发现我的 interface 中定义了可选的 className,然后在通过 clsx 进行拼接,
但这并不能叫做样式内部化,其实简单来说样式内部化就是组件内部的样式是相对独立的,在不同的页面中使用时,不同的样式需求通过className来满足。
我们可能需要做到下述几点:
- 尽可能将样式内部化,这样可以使组件更加独立和可复用,同时也可以避免样式冲突等问题。
- 一般来说我们内部样式是写死了的,但不局限于布局这种需求,如果是布局相关的需求我们严格通过
className来满足
尾言
代码格式这个问题因人而异,没有定论,只能说在自己习惯的前提下让代码可读性更佳,这样就算是一种对于个人来说好的代码组织方式了。

